Webová stránka môže byť skvelým spôsobom, ako ľuďom povedať o svojej firme. V súčasnosti sú na internete viac ako 2 miliardy webových stránok a ich počet stále stúpa. Nárast konkurencie prináša veľký záujem o preskúmanie faktorov úspechu webovej stránky. Vybudovať úspešný firemný web si vyžaduje čas a úsilie. Prečítajte si a inšpirujte sa našimi tipmi pre úspešný firemný web, ktorý zaujme.
Čo to znamená mať úspešný firemný web?
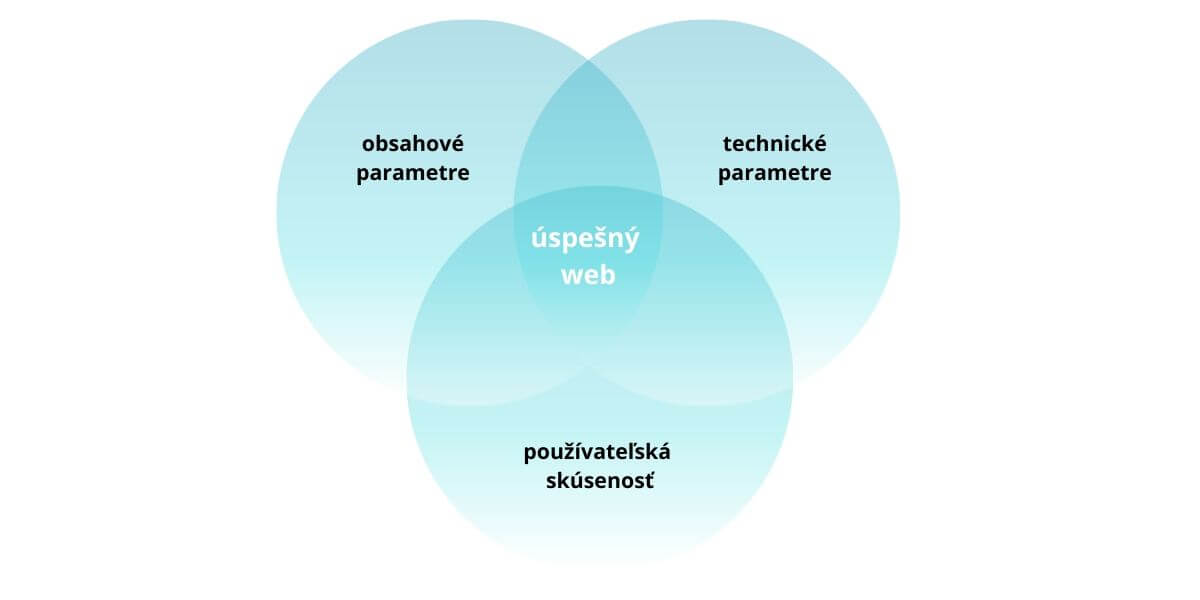
Každý si pod týmto pojmom predstaví niečo iné. Pre návštevníka to môže byť niečo, čo ho hneď pri prvej návšteve webu upúta, niečo, čo mu poskytne zaujímavý grafický zážitok a informácie, ktoré hľadá. Podnikateľ, alebo majiteľ takéhoto webu zase od neho očakáva napríklad ziskovosť a rastúcu návštevnosť. Tak teda ako spoznáme, či je web úspešný? V prvom rade si potrebujeme stanoviť merateľné ciele a určiť, pre akú cieľovú skupinu je určený. Pri e-shopoch je merateľným cieľom množstvo nákupov, pri blogových weboch je zase dôležité, koľko ľudí si vaše články prečíta. V súčasnej dobe je pre udržanie návštevníkov na webe dôležité, aby bol graficky príťažlivý. Tým sa môže odlíšiť od svojej konkurencie. Webom prezentujete svoj biznis, ale aj svoju osobnosť. Hra farieb, tvarov, textov, či obrázkov dokáže návštevníkom ukázať, kto ste. Nájdite spôsob, ako vyniknúť. Poskytnite svojim návštevníkom užitočný obsah, aby našli odpovede na svoje problémy a potreby. To je kľúčom k tomu, aby váš web bol pre návštevníkov relevantný.
Avšak, čo keď vytvoríte pekný web, s užitočným obsahom, možno lepší ako má vaša konkurencia, ale používatelia o ňom nevedia? Ďalším dielikom do skladačky na ceste úspešnému webu je, že web musí byť vyhľadateľný vo vyhľadávači. Na to potrebujeme na webe aplikovať niekoľko dôležitých nastavení, ktoré sa nazývajú SEO - optimalizácia pre vyhľadávače. SEO je spôsob, ako povedať vyhľadávacím nástrojom o vašom webe v jazyku, ktorému rozumejú, a poskytnúť im o ňom viac informácií.

Používateľská skúsenosť
Užívateľská skúsenosť (UX) je to, ako sa používateľ cíti pri interakcii s webom. Je dôležitá, pretože sa snaží napĺňať potreby používateľa. Cieľom používateľskej skúsenosti je poskytnúť pozitívne skúsenosti pri používaní webu. Inteligentný dizajn používateľskej skúsenosti začína identifikáciou potrieb používateľov, ktoré vedú k správnym nápadom na používanie webu. Každá obrazovka, stránka, tlačidlá a ďalšie vizuálne prvky, ktoré vidíte pri používaní aplikácie, sú používateľským rozhraním webu. Ak používatelia surfujú na vašich webových stránkach, používateľská skúsenosť má za úlohu, aby ich najefektívnejšie nasmerovala na cieľ, kvôli ktorému web navštívili.
Dizajn webu
Dizajn vašej webovej stránky je dôležitou súčasťou online marketingovej stratégie. Ak chcete vybudovať lepšiu webovú stránku pre svoje podnikanie, musíte pochopiť dôležitosť webového dizajnu. Keď používatelia navštívia váš web, je potrebné, aby ste v nich zanechali dobrý dojem. Vaše podnikanie posúdia v priebehu niekoľkých sekúnd, a preto je dôležité, aby táto emócia, ktorú v nich dizajn webu vyvolá, bola pozitívna. Ak sa vám podarí v používateľoch vyvolať dobrý dojem, budú si vaše stránky s radosťou a záujmom prezerať ďalej.
Obsahové parametre webu
Web by mal mať pre jednotlivé služby, či produkty vytvorené stránky, ktoré sú indexované a na ktoré možno tiež získavať spätné odkazy a posilňovať ich vyhľadateľnosť. Z hľadiska obsahových parametrov, čiže SEO on-page by mali titulok, nadpis prvej úrovne (H1 tag), meta description, ale aj samotný obsah byť vo vzájomnej konzistencii s použitými kľúčovými výrazmi, ktoré nadväzujú na vyhľadávané dopyty v danej téme.
Názov domény
Doména je kľúčová hlavne z pohľadu budovania značky. Preto by doména mala vystihovať to, o čom je vaša stránka, vďaka čomu si ju ľudia môžu ľahko zapamätať. Taktiež je dôležité, či chcete zaujať len používateľov zo Slovenska, alebo na vašu stránku chcete prilákať aj používateľov zo zahraničia. V druhom prípade je lepšie použiť príponu domény .com. V názve domény sa vyhnite používaniu spojovníkov, podčiarkovníkov, alebo nezmyselným číslam, pretože používatelia budú zmätení a nemusia si vašu doménu zapamätať. Predtým, ako si vybudujete celú značku na názve firmy, overte si u poskytovateľov hostingových služieb, či doména, ktorú chcete používať, je ešte voľná.

Kontrola voľnej domény na WebSupporte
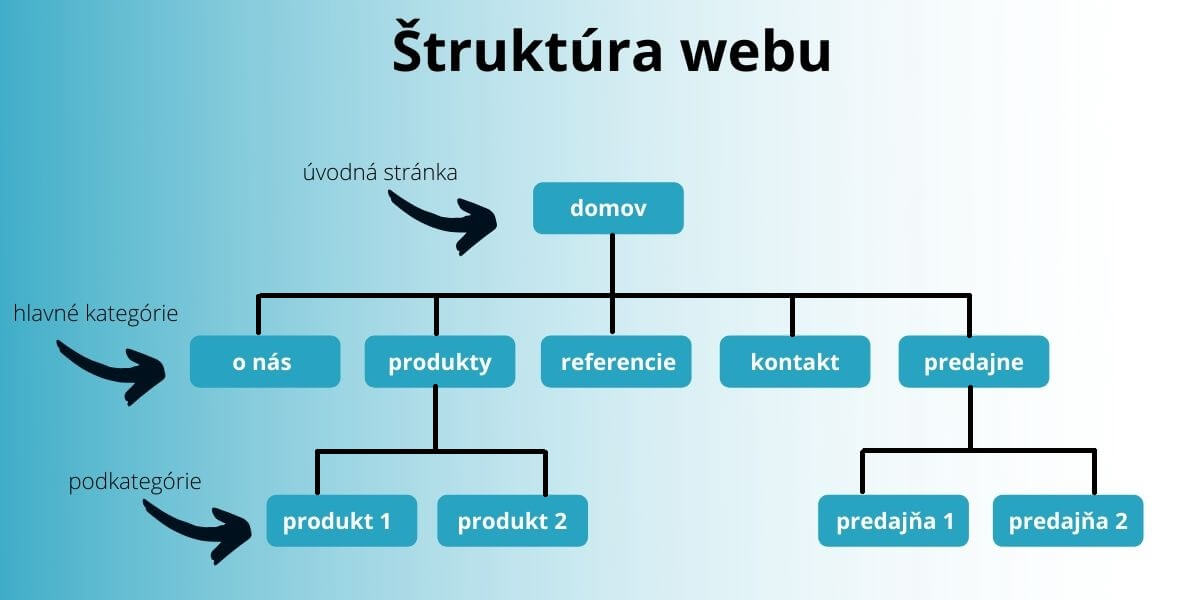
Štruktúra webu
Čím lepšia je štruktúra vášho webu, tým lepšia je vaša šanca na vyššie umiestnenie vo vyhľadávačoch. Ak si štruktúru svojich stránok dobre premyslíte a rozvrhnete, vytvoríte web, ktorý dosahuje vynikajúce výsledky vo vyhľadávaní. Štruktúra stránok je jedným z najdôležitejších aspektov výkonnosti stránok SEO, ale veľmi často sa na to zabúda. Dobrá štruktúra znamená skvelé používateľské prostredie. Silná a logická štruktúra pomôže používateľom nájsť to, čo na webe hľadajú. Ak je vhodne navrhnutá, môže znížiť mieru okamžitých odchodov a zlepšiť čas zotrvania, čo povedie k lepšiemu hodnoteniu. Odporúčame mať na webe najviac osem kategórií, pretože inak sa používatelia môžu strácať vo výbere konkrétnej kategórie.

Parameter <title>
Každá stránka na webe obsahuje meta tag <title> (názov alebo titulok). Názov, ktorý nastavíte ako titulok sa nezobrazí v texte samotnej webovej stránky, ale ako názov stránky vo výsledkoch vyhľadávača (SERP). Používateľom z titulku stránky musí byť hneď jasné, o čom je daná stránka, ale zo SEO pohľadu sú dôležité aj kľúčové slová, ktoré použijete. Titulok je šanca na upútanie pozornosti potenciálnych zákazníkov. Aby ste značku <title> čo najlepšie využili, mala by mať medzi 50 až 60 znakmi. Čokoľvek dlhšie sa vo výsledkoch vyhľadávania "oreže". Značka <title> by sa mala obsahovať kľúčové slová, ktoré sa vzťahujú na konkrétnu stránku. Taktiež je dôležité, aby každá stránka na webe mala svoj jedinečný názov.
Príklad:
Title sa nachádza v hlavičke HTML dokumentu a zapisuje sa nasledovne:
<title>Domov | Digitálny marketing | Digitálna agentúra Vivantina</title>
Parameter meta description
Meta popis (meta description) je atribút HTML, ktorý poskytuje stručné zhrnutie webovej stránky. Tento popis sa zobrazuje vo výsledkoch vyhľadávania a môže ovplyvniť mieru prekliknutia na stránku. Meta popis funguje ako organický reklamný text. To znamená, že v meta popisoch je dôležité umiestňovať aj kľúčové frázy, ale zároveň musí používateľa zaujať natoľko, aby sa preklikol na vašu stránku. Meta popisy majú byť dosť dlhé na to, aby boli dostatočne opisné, preto odporúčame popisy v rozsahu 50 - 160 znakov. Taktiež meta popis musí byť jedinečný pre každú podstránku.
Príklad:
Meta description sa nachádza v hlavičke HTML dokumentu a zapisuje sa nasledovne:
<meta name="description" content=" Digitálna agentúra Vivantina - robíme marketing s reálnymi výsledkami. Povedzte nám o vašej značke alebo produkte, radi vás o tom presvedčíme.">
H-nadpisy
H-nadpisy, alebo heading tagy pomáhajú používateľom a vyhľadávacím nástrojom čítať a porozumieť textu. Nadpisy tiež definujú, ktoré časti vášho obsahu sú dôležité. Použitie nadpisov vytvára lepšiu kvalitu a ľahšie čitateľný text. Kvalitný text je lepší pre používateľov, čo zlepšuje aj vaše SEO. Hierarchia nadpisov vychádza z H1-H6, zoradené podľa dôležitosti. H1 je hlavný nadpis stránky a zároveň najvýznamnejšia značka zobrazujúca, o čom je daná stránka. H1 nadpis je odlišný od titulku stránky a na každej stránke musí byť iba jeden, unikátny H1 nadpis. H2-H6 sú voliteľné nadpisy na usporiadanie obsahu spôsobom, ktorý používateľa ľahko naviguje v texte. V nadpisoch je taktiež dôležité používať kľúčové frázy, tým posilňujete SEO stránky.
Príklad:
Heading tagy sa nachádzajú v tele HTML dokumentu a zapisujú sa nasledovne:
<h1>Hlavný nadpis</h1>
<h2>Nadpis druhej úrovne</h2>
<h3>Nadpis tretej úrovne</h3>
<h4>Nadpis štvrtej úrovne</h4>
<h5>Nadpis piatej úrovne</h5>
<h6>Nadpis šiestej úrovne</h6>
Optimalizácia obrázkov
Pri nastavení obrázkov je potrebné dbať na viacero vecí. Prvou z nich je názov obrázku. Mal by popisovať to, čo je na obrázku, a obsahovať kľúčové slová. Vyhýbať by ste sa mali hlavne nezmyselným názvom img132465798.jpg a podobne. Z hľadiska SEO je veľmi dôležité nastaviť aj ALT texty k obrázkom. Alt text sa zobrazí návštevníkom, ak sa nedá načítať žiadny konkrétny obrázok. Vďaka týmto textom dokážu aj vyhľadávacie nástroje „vidieť“ obrázok. Alt text obrázku by mal detailne popisovať, čo sa na ňom nachádza, preto každý obrázok musí mať svoj unikátny alt popis. Taktiež na web nevkladajte príliš veľké obrázky, pretože tie v značnej miere ovplyvňujú rýchlosť načítania stránky. Ak je to vhodné, obrázky zmenšite na veľkosť, ktorá obrázok nerozmaže. Taktiež vám odporúčame obrázky komprimovať, čím dokážete ich veľkosť znížiť aj o 20-60%.
Príklad:
Alt popis sa nachádza v tele HTML dokumentu a zapisuje sa nasledovne:
<img src="http://www.vivantina.sk/images/googleanalytics.jpg" alt="Štatistika návštevnosti z Google Analytics" />
Blog
Mať na stránke vytvorený blog je veľmi prospešné pre posilňovanie SEO. Článkami na blogu prinesiete používateľom nový a zaujímavý obsah, ale taktiež zvyšujete aj počet stránok, ktoré sa umiestňujú vo vyhľadávači. Články vám odporúčame správne prelinkovať, pretože silné odkazy sa tvoria najmä obsahovým marketingom. Aby bol článok pre vyhľadávače relevantný, je potrebné uvádzať aj dátum a autora článku. Taktiež odporúčame pravidelne prispievať kvalitným obsahom so zameraním na posilňovanie kľúčových slov.
Duplicitný obsah
Duplikátny obsah je taký, ktorý sa objavuje na internete na viac ako jednej URL adrese. Aj keď sa to z technického pohľadu priamo nesankciuje, duplicitný obsah môže mať vplyv na hodnotenie vyhľadávacích nástrojov. Ak existuje viac URL adries s rovnakým obsahom, môže byť pre vyhľadávače ťažké rozhodnúť sa, ktorá verzia je pre daný vyhľadávací dopyt relevantnejšia. Pri oprave problémov s duplicitou obsahu je potrebné určiť, ktorý z duplikátov je správny. Odstrániť duplicitný obsah na webe môžeme tromi spôsobmi:
- 301 presmerovaním
- využitím kanonizácie stránok (rel=“canonical“)
- parametrom noindex
Technické parametre webu
Pre posilnenie SEO sú rovnako dôležité aj technické parametre webu.
Formát URL adries
URL adresy vašich stránok taktiež vplývajú na optimalizáciu pre vyhľadávače. URL adresy optimalizované pre SEO sú zvyčajne krátke a bohaté na kľúčové slová. Ak do svojej adresy URL zahrniete kľúčové slovo, dané kľúčové slovo povie vyhľadávaču Google, o čom stránka je. V URL adresách používajte spojovníky ako oddeľovače slov. URL adresy by mali byť statické, mali by mať logickú štruktúru a nemali by obsahovať veľké písmená, písmená s interpunkčnými znamienkami alebo nezmyselné znaky.

Presmerovanie stránok
Dôležité je mať jasno v tom, či chcete používať URL adresu s www, alebo bez www. Neodporúča sa používať obidve verzie, najbežnejšie sa URL presmerovávajú na tvar s www. Stránky je potrebné presmerovať cez 301 redirect (HTTP 301 Moved permanently). Taktiež je potrebné presmerovať adresy, ktorých obsah už nechcete používateľom zobrazovať, ale ich zmazaním by ste prišli o dôležité hodnotenie webu. Viac o dôležitosti presmerovania stránok sa dozviete v našom článku: Presmerovanie webových stránok – ako naň?
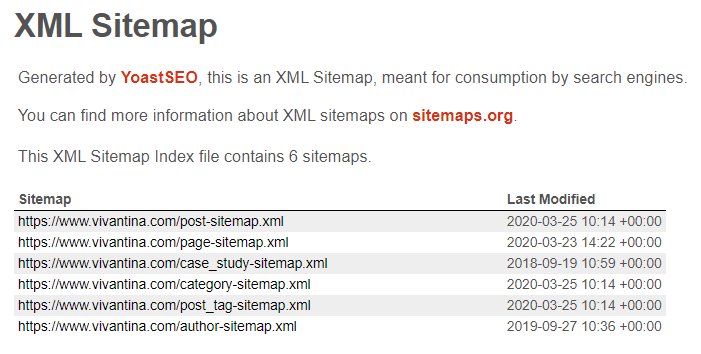
Sitemapa
Sitemapy sú súbory vo formáte XML, ktoré obsahujú dáta o špecifických typoch obsahu na vašom webe. Sitemapa hovorí vyhľadávacím nástrojom o obsahu, ktorý máte na svojich stránkach, aby ho mohli ľahšie nájsť. Taktiež ich informuje, kedy boli naposledy aktualizované. Okrem stránok môžu sitemapy obsahovať aj zoznam obrázkov, videí alebo informácie o mobilnom obsahu. Pridanie sitemapy na webovú stránku môže urýchliť jej indexáciu.

Robots.txt
Robots.txt je textový súbor, ktorý správcovia webových stránok vytvorili s cieľom naučiť webových robotov, ako prehľadávať stránky na vašom webe. V praxi súbory robots.txt označujú, či roboty vyhľadávača môžu alebo nemôžu prehľadávať časti webových stránok. Do tohto súboru sa vpisujú hlavne stránky, ktoré vyhľadávacie roboty nemajú prehľadávať.
Príklad:
User-agent: [user-agent name] Disallow: [Reťazec URL sa nemá prehľadávať]
User-agent: * Disallow: /
Prelinkovanie stránok
Google indexovo prehľadáva webové stránky pomocou interných a externých odkazov prostredníctvom robota zvaného Google bot. Pomocou odkazov, čiže linkov, môže vyhľadávač Google zistiť vzťah medzi rôznymi stránkami, príspevkami a iným obsahom. Týmto spôsobom Google zistí, ktoré stránky na vašom webe spolu súvisia. Vnútorné prelinkovanie tvoria odkazy smerujúce z jednej stránky na druhú v rámci rovnakej domény. Najdôležitejšou súčasťou vnútorného prelinkovania je menu. Domovská stránka webu má často najvyššiu hodnotu odkazu, pretože obsahuje najviac spätných odkazov.
Rýchlosť webu
Rýchle webové stránky považujeme za profesionálne a spoľahlivé, navyše rýchlosť stránky je jedným z faktorov, ktoré rozhodujú o umiestnení vašej stránky vo výsledkoch vyhľadávača. Dôvodom, prečo je rýchlosť stránok hodnotiacim faktorom, je to, že v prvom rade je to známka kvality používateľskej skúsenosti. Používateľ zvyčajne ostáva na webe dlhšie, ak sa stránka rýchlejšie načíta. Rýchlosť vášho webu si viete otestovať v online nástrojoch.

Meranie rýchlosti v nástroji PageSpeed Insights
Zobrazenie stránky v mobile
Web vhodný pre mobilné zariadenia je ten, ktorý sa správne zobrazuje a prispôsobuje na mobilných zariadeniach a tabletoch. Webové stránky, ktoré sa dokážu prispôsobiť obrazovke, využívajú responzívny webový dizajn. Zobrazovanie webových stránok v mobilných zariadeniach sa využíva stále častejšie a preto je dôležité, aby váš web išiel s trendmi. Určite by ste nechceli strácať návštevníkov webu len kvôli tomu, že sa im nesprávne zobrazí text na webe v mobile a bude pre nich ťažko čitateľný, alebo sa kvôli tlačidlám, ktoré sa neprispôsobia obrazovke, nebudú vedieť dostať na inú podstránku.
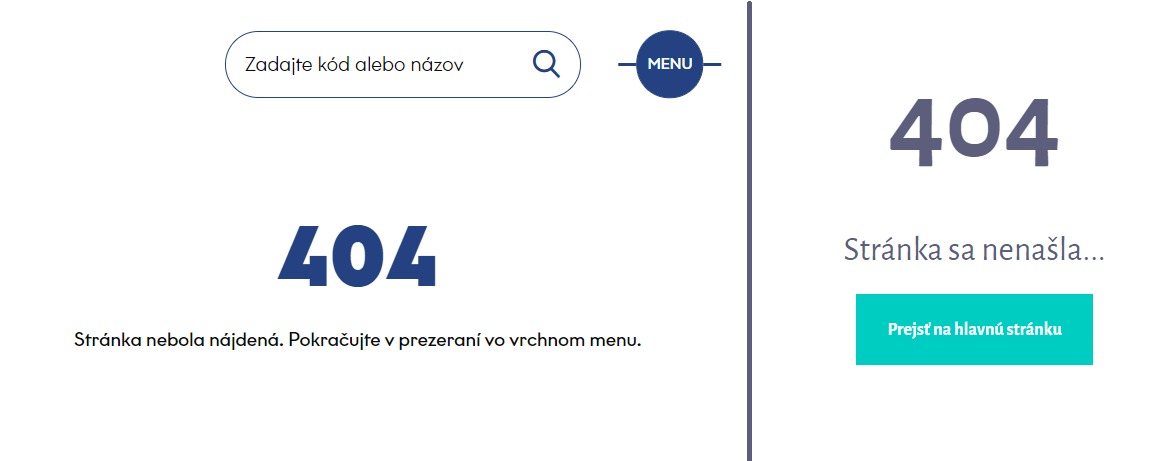
404 error
Stránka 404, alebo chybová stránka, je obsah, ktorý uvidí používateľ, keď sa pokúša dostať na neexistujúcu stránku na našom webe. Je to stránka, ktorú server zobrazí, keď nemôže nájsť URL adresu zadanú používateľom. Existencia 404 stránok na vašom webe má negatívny dopad na SEO webu, ale aj na jeho návštevnosť. Používatelia, ktorým sa zobrazí 404 stránka, si môžu myslieť, že váš web je nefunkčný, a preto z neho odídu. Odporúčame vám navrhnúť si vlastné zobrazenie 404 stránky tak, aby sa z nej používateľ vedel dostať napríklad na hlavnú stránku, alebo si na webe vyhľadať inú stránku cez vyhľadávacie pole. Uľahčí to užívateľom nájdenie informácií, ktoré potrebujú, a znižuje pravdepodobnosť, že z vášho webu odídu.

Indexovanosť stránky
Indexovanosť stránky znamená, že povolíme zobrazenie stránky vo vyhľadávači Google. V ideálnom prípade sa počet stránok na webe zhoduje s počtom indexovaných stránok. Informovanie vyhľadávacích nástrojov o tom, že váš web existuje, je najdôležitejšou vecou, ktorú musíte urobiť, ak chcete, aby sa o vašom webe dozvedelo čo najviac používateľov. Jeden zo spôsobov, ako dať vyhľadávačom vedieť, že chcete vaše stránky indexovať, je použitie sitemapy, ktorú som už v tomto článku spomínala.
Použitie tlačidiel na sociálne siete
Dnes už vieme, že sociálne médiá sú skvelým miestom pre marketing. Podľa obchodnej stratégie väčšina spoločností využíva marketing v sociálnych médiách. Sociálne zdieľanie sa tak stalo veľmi dôležitým. Súčasťou efektívnej webovej stránky je poskytnúť svojim návštevníkom dobrú skúsenosť. Patria sem napríklad akcie na zdieľanie obsahu na sociálnych sieťach. Ak vaši čitatelia chcú zdieľať vaše stránky alebo príspevky v blogoch, zjednodušenie ich zdieľania na viacerých platformách zvýši pravdepodobnosť, že tak urobia.
Existuje samozrejme veľa aspektov, ktoré určujú úspech webových stránok. Aby boli vaše webové stránky efektívne, musia prinášať skutočnú hodnotu. Neustále sa učte, skúšajte a testujte, čo je pre návštevníkov vašich stránok dôležité, pretože oni sú tí, ktorí určujú úspech webu. Dúfam, že vám tieto kroky pre úspešný firemný web pomohli a vy môžete každé ráno vstávať s úsmevom 🙂